10 Contoh Desain Web untuk Cari Inspirasi

Apakah Anda sedang mencari inspirasi untuk contoh desain web? Jangan ke mana-mana, karena Anda berada di artikel yang tepat. Di sini, kami menghadirkan daftar beberapa dari desain website terbaik untuk inspirasi proyek website selanjutnya.
Baca Juga: Mau Jadi Web Designer? Cari Tahu Dulu Skill dan Tugasnya!
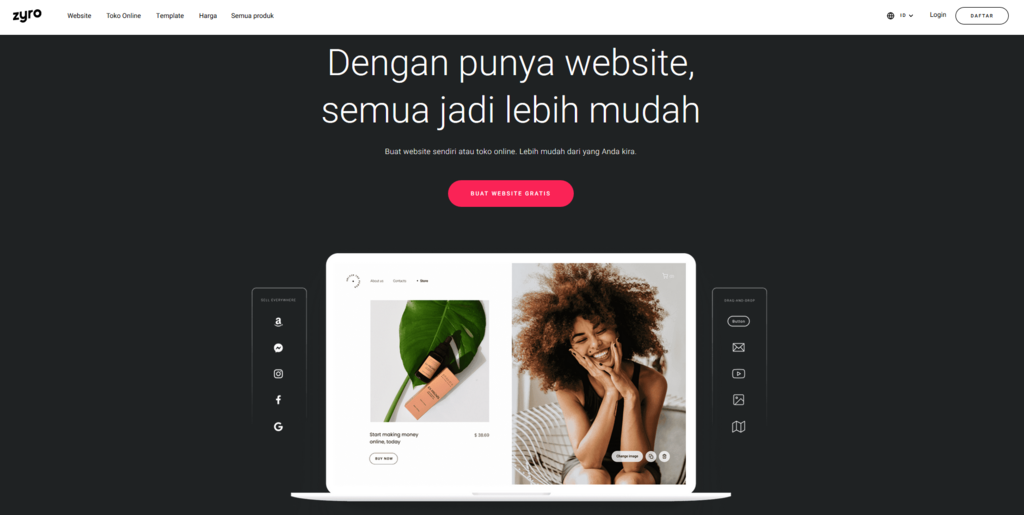
1. Zyro

Untuk orang yang mencari template yang indah dan intuitif, website builder Zyro adalah jawabannya. Anda dapat menemukan desain website yang rapi dan modern, dan kami jamin tampilan website Anda akan terlihat profesional sekaligus menarik.
Gulirkan kursor Anda di berbagai pilihan template dan preview desain website yang Anda menarik perhatian. Pun, jika Anda menemukan template yang sesuai dengan keinginan, Anda dapat langsung menggunakannya secara gratis. Fitur drag-and-drop Zyro yang intuitif memungkinkan siapa saja untuk mengedit template sesuai dengan keinginannya dengan mudah.
Berikut adalah alasan mengapa Zyro menjadi sumber terbaik untuk mencari inspirasi desain web:
- Pilihan tema yang luas – Zyro memiliki berbagai tema yang cocok untuk blog personalataupun eCommerce.
- Desain yang responsif – website yang dibuat dengan Zyro web builder akan nampak bagus pada berbagai perangkat.
- Pendekatan minimalistik – jika Anda menginginkan desain website yang memiliki banyak kegunaan, gunakanlah layout Zyro yang rapi.
Apapun tujuan Anda, entah hanya mencari inspirasi desain website atau mencari web builder yang dapat diandalkan, Zyro bisa menjadi tempat yang tepat.
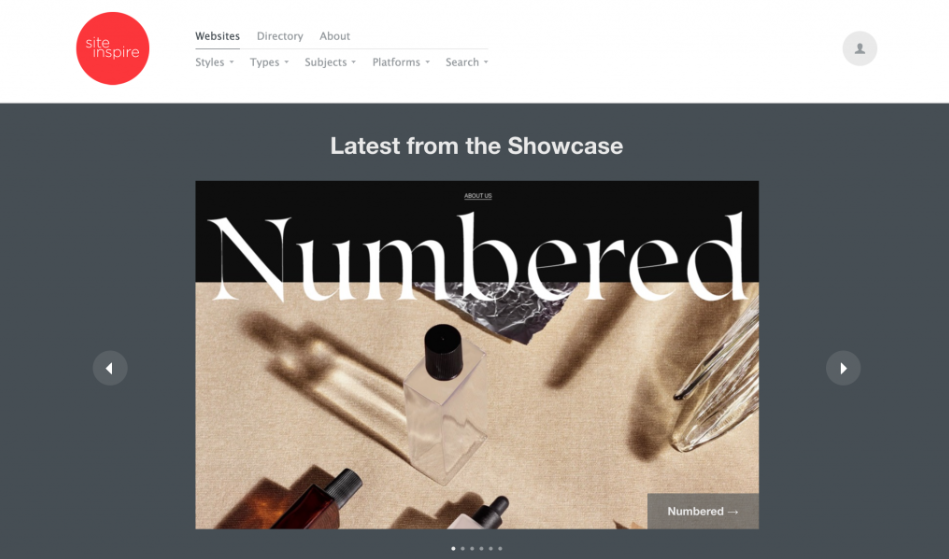
2. SiteInspire

siteInspire adalah galerinya contoh desain web. Situs ini menampung lebih dari 7000 situs, sehingga Anda dapat menemukan ide baru dan bermanfaat untuk berbagai macam proyek membuat website.
Rentang variasi tema website dari galeri ini pun beragam – mulai dari website untuk anak-anak, portofolio fotografi, hingga platform berita. Tim kurasi desain pun memprioritaskan desain yang simpel dan elegan daripada desain yang nyeleneh.
siteInspire begitu mudah dioperasikan dan website ini pun memiliki fitur-fitur yang berguna untuk beberapa hal seperti:
- Tersedia berbagai filter — tentukan pencarian berdasarkan gaya, jenis, subjek, dan platform secara bersamaan.
- Daftarkan akun untuk membership — daftarkan akun Anda dan pilih desain yang paling Anda sukai. Anda juga bisa mendapatkan email mingguan tentang showcase terbaru.
- Direktori kreator — cari karya lain yang dibuat oleh devleoper, desainer, dan studio selain dari proyek yang Anda sukai.
Intinya, jika Anda ingin mencari-cari tampilan desain web yang hasilnya begitu nyata, jatuhkanlah pilihan Anda ke siteInspire.
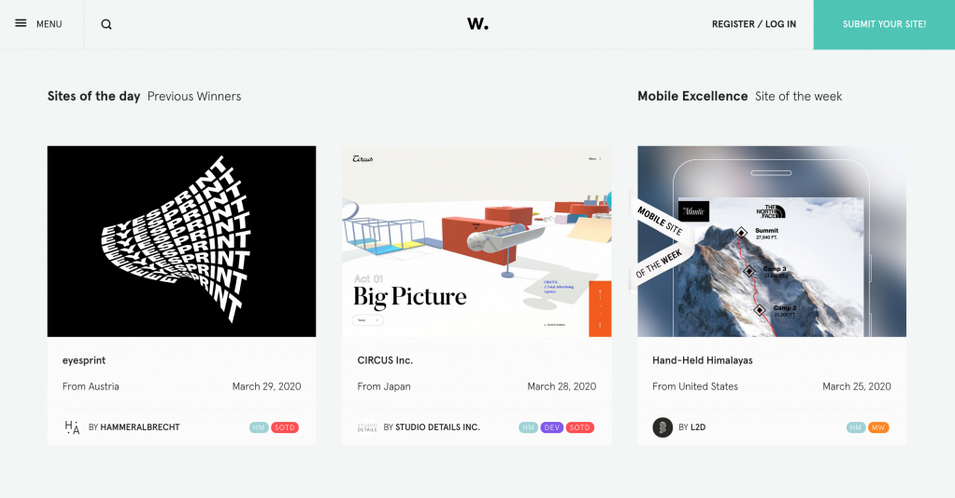
3. Awwwards

Jika Anda mencari website yang memiliki berbagai contoh desain web yang menarik, cobalah untuk berkunjung ke Awwwards. Ini adalah platform yang memberi penghargaan kepada situs yang dikembangkan dengan baik dan memiliki desain memukau.
Di sini, Anda akan menemukan katalog yang berisi berbagai proyek yang telah direview oleh pegiat dan juga ahli web desain terkenal. Semua website dinilai berdasarkan desain, kegunaan, kreativitas, dan juga kontennya. Anda pun, sebagai pengunjung, dapat mempelajari apa saja hal yang membuat suatu website dinilai sebagai website terbaik dan mengimplementasikan elemen yang digunakan oleh website-website terbaik ke desain website Anda sendiri.
Tak lupa, Awwards pun memiliki:
- Koleksi terkurasi — fitur ini berguna jika Anda ingin mencari fungsi terbaik dari elemen desain tertentu.
- Pilihan filter yang luas — sistem tagging memungkinkan Anda menemukan situs dengan fitur yang spesifik, seperti interaksi mikro atau gambar background besar.
- Blog yang informatif — temukan berbagai resource tentang tren dan praktik desain web terbaik.
4. TemplateMonster

Theme market isa menjadi tempat terbaik untuk mencari inspirasi desain website. Jika memiliki budget dan menemukan tema yang menarik hati, Anda pun dapat langsung membeli tema tersebut.
Ditambah lagi, developer tema biasanya mengaplikasikan ilmu-ilmu desain terbaik ketika membuat produknya.. Dengan begitu, user non-teknis dapat memodifikasi dan menggunakan templatenya dengan mudah tanpa harus berurusan dengan struktur tema secara keseluruhan.
Walaupun kebanyakan dari tema premade terasa biasa saja, TemplateMonster menawarkan serangkaian pilihan tema dan kategori yang dapat dipilih. Dengan lebih dari 32.000 template yang tersedia, Anda hampir tidak akan kehabisan contoh desain web untuk inspirasi mendesain situs website.
Inilah beberapa fitur terbaik TemplateMonster:
- Demo live template — tool ini merupakan tool yang hebat untuk memberi ide tentang bagaimana cara mengatur konten dengan lebih baik.
- Filter mendetail — persempit pencarian dengan menggunakan sistem pemfilteran terperinci, seperti mengurutkannya berdasarkan jenis platform, fitur, dan popularitas. Sebagai contoh, filter ini menyertakan tema dengan pemesanan hotel atau dukungan bahasa kanan-ke-kiri.
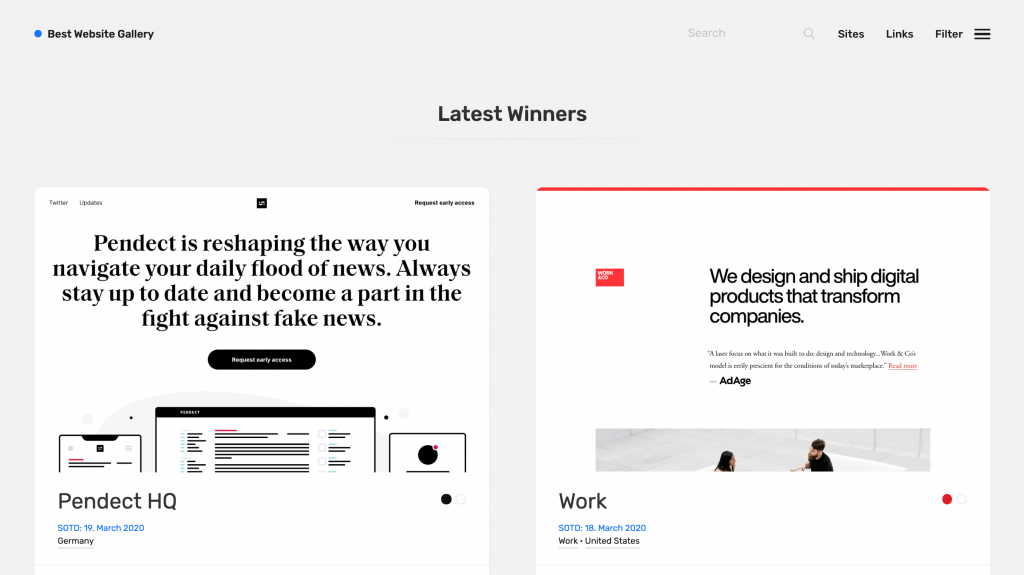
5. Best Website Gallery

Awalnya, Best Website Gallery adalah proyek sampingan pribadi milik David Hellmann, tapi akhirnya proyek ini menjadi salah satu sumber terbesar untuk menemukan inspirasi desain website.
Situs ini memuat lebih dari 200 halaman website, dan Anda dapat browsing tema secara mudah dengan menggunakan sistem filter yang dimiliki oleh galeri ini.
Ketika berkunjung ke Best Website Gallery, Anda akan menemukan:
- Screenshot beresolusi tinggi — jika Anda tidak ingin menghabiskan waktu dengan mengunjungi situs-situs webnya sendiri, galeri platform ini menyediakan gambar halaman web dengan kualitas tinggi.
- Tag mendetail — jelajahi situs yang memiliki warna, gaya, kerangka kerja, dan layanan yang sama.
- Arsip link — galeri ini juga menampilkan berbagai pengembangan online dan sumber daya desain.
6. Website Agensi Portfolio

Jika membutuhkan ide tampilan website yang tampilannya profesional, Anda dapat mengacu pada website agensi portfolio. Anda dapat melihat bagaimana para ahli dalam bidang ini menghadapi tantangan dalam mendesain website dan sekaligus mempelajarinya. Situs ini juga menjadi sumber terbaik untuk menilik beberapa tren desain web terkini.
Selain itu, portofolio-portofolio ini begitu enak dilihat, jadi Anda bisa mengacu pada portofolio di situs ini sebagai inspirasi mendesain website.
Apakah Anda mencari portofolio yang memiliki tangkapan layar berkualitas tinggi dan juga penjelasan behind-the-scenenya? Berikut adalah beberapa situs web yang bagus sebagai referensi:
- Bonfire Red — agen yang berbasis di AS yang telah bekerja dengan bisnis kecil dan perusahaan besar seperti Aston Martin.
- Toy Fight — nikmati desain web pemenang penghargaan dan berani dari agensi digital ini dari Inggris.
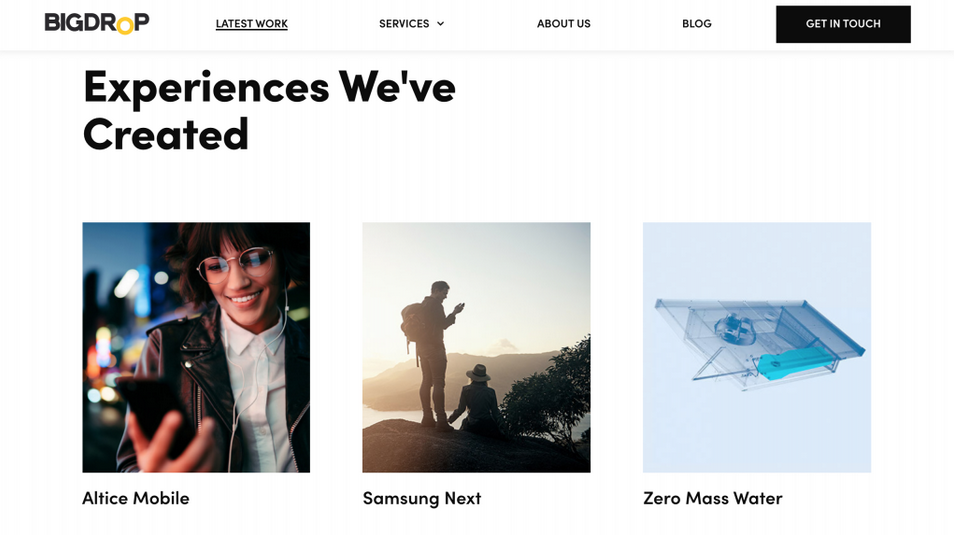
- Big Drop Inc. — perusahaan desain web global ini memiliki portofolio karya yang luas dengan klien yang mengesankan, termasuk Samsung dan PBB.
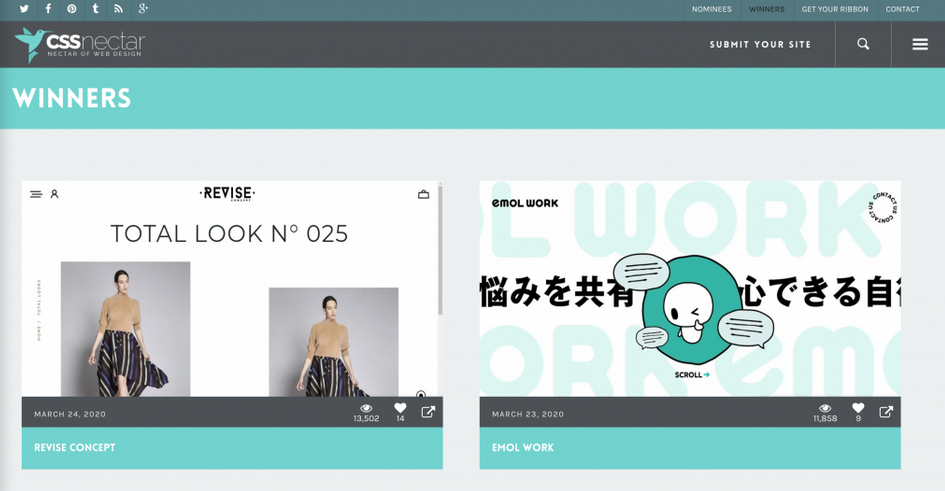
7. CSS Nectar

CSS Nectar adalah katalog terbaik lainnya untuk menemukan situs yang memiliki tampilan menarik. Di sini, Anda dapat menemukan:.
- Website berkualitas tinggi — tim reviewer memeriksa setiap proyek yang diajukan sebelum menyetujuinya. Peserta juga perlu membayar sejumlah uang agar karya mereka dievaluasi.
- Filter yang memudahkan pencarian — tentukan pencarian Anda berdasarkan kategori industri atau situs, fitur desain, warna, dan negara.
Jika menyukai website ini, Anda dapat berlangganan melalui mailing listnya untuk mendapatkan informasi terkini tentang karya unggulan mereka untuk sebagai acuan contoh desain web.
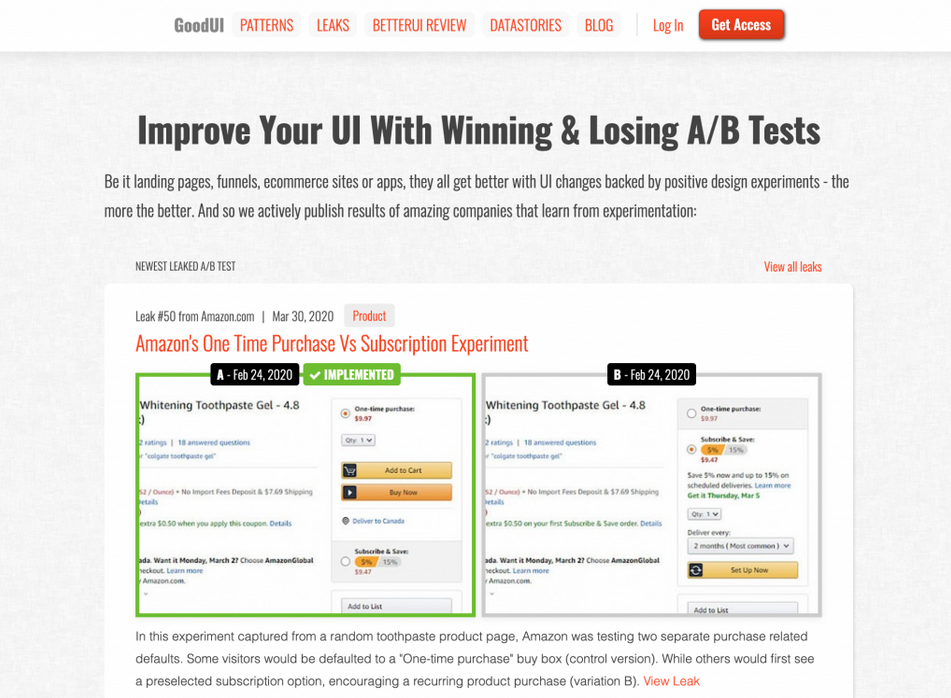
8. GoodUI

Untuk mereka yang ingin mengoptimasi desain websitenya demi peningkatan konversi, GoodUI dapat menjadi tujuan selanjutnya. GoodUI memiliki berbagai fitur untuk mengoptimasi halaman web apapun, termasuk:
- Ide desain gratis — homepagenya menyediakan daftar panjang ide yang dapat Anda uji di situs web Anda sendiri.
- Blog yang menarik — lihat bagaimana perusahaan seperti Amazon dan Netflix melakukan A/B testing di situs mereka, dan banyak lagi.
- Contoh praktik UI — temukan pola untuk diterapkan di halaman arahan, keranjang belanja, formulir, tombol CTA, dan banyak lagi.
Untuk memanfaatkan GoodUI secara penuh, pertimbangkan untuk menjadi member premium demi mengakses hasil eksperimen UI. Atau, Anda dapat mendaftarkan akun pada BetterUI agar situs Anda mendapatkan review dari tim yang akan menilai website dan memberikan masukan guna meningkatkan tampilan website.
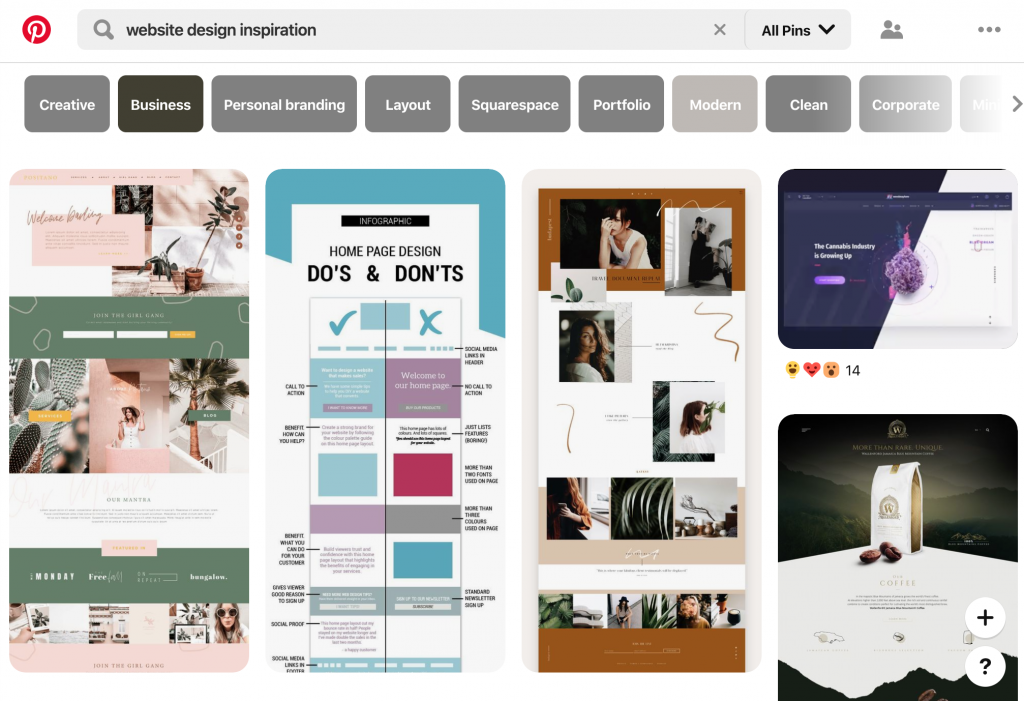
9. Pinterest

Sebagai pusat sumber daya visual, Pinterest adalah platform yang sangat tepat untuk mencari inspirasi, kiat, dan tutorial tentang contoh desain situs web. Di sini Anda dapat:
- Membuat pinboards — pinboards berfungsi untuk mengumpulkan semua referensi desain situs web Anda. Anda juga dapat mengikuti public board dari pengguna lain untuk menyimpan ide.
- Menggunakan beberapa keyword — temukan tema tepat seperti yang Anda inginkan dengan menggunakan bilah pencarian.
- Menemukan template yang siap dibeli — Anda dapat menemukan tema premium yang dapat dibeli jika Anda memiliki anggaran dan memerlukan opsi desain cepat.
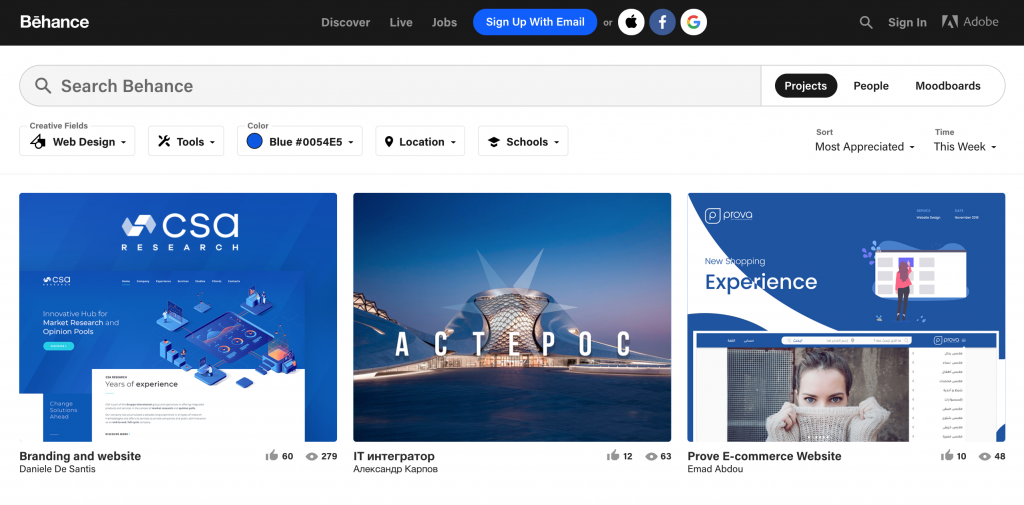
10. Behance

Behance adalah media network untuk desainer, seniman dan individu kreatif lainnya yang ingin memamerkan prakaryanya. Namun, Anda dapat menggunakannya untuk mencari contoh desain web walaupun Anda tidak bekerja dalam bidang industri kreatif.
Berikut ini adalah alasan yang membuat Behance menjadi platform terbaik untuk mendapatkan ide desain web:
- A large community — Anda dapat mengikuti desainer web yang membuat karya yang Anda sukai dan terhubung dengannya. Menggunakan halaman Best of Behance juga memungkinkan Anda menemukan proyek yang paling dihargai oleh kurator Behance.
- Mood boards — fitur ini untuk menambah dan mengatur karya yang sesuai dengan kriteria Anda.
- Opsi pemfilteran dan penyortiran terperinci — persempit pencarian berdasarkan warna dominan dan tool yang digunakan untuk membuat situs web. Anda juga dapat mengurutkan berdasarkan kota, negara, dan jangka waktu.
Faktor Apa yang Membuat Desain Web Dinilai Baik?
Kunci dari desain website yang baik adalah user experience-nya yang apik. Sebuah website tidaklah hanya terlihat bagus, tetapi juga harus fungsional dan dapat memudahkan pengunjung dalam menavigasikan konten dan halaman Anda.
Maka dari itu, berikut kami hadirkan beberapa hal yang perlu Anda lakukan ketika sedang mendesain website:
Prioritaskan User Mobile
Sebagaimana user mobile device menguasai trafik internet, Anda patut memprioritaskan desain website yang responsif untuk perangkat mobile. Selain itu, Google juga menyatakan bahwa tingkat responsivitas adalah faktor terbesar dalam mengindeks ranking website.
Desain yang tidak mobile-responsive dapat memberikan dampak buruk kepada search ranking situs. Nantinya, hal tersebut akan memengaruhi conversion rate, penjualan dan tujuan lain yang sudah Anda rencanakan dari awal.
Inilah beberapa cara untuk meningkatkan mobile user experience:
- Pilih tema responsif — sehingga halaman web dapat dengan mudah beradaptasi dengan ukuran layar apa pun, besar dan kecil.
- Pilih single-page layout — hal ini dioptimalkan untuk aktivitas scrolling. Single-page layout merupakan solusi paling nyaman untuk menavigasi melalui konten web pada perangkat yang lebih kecil.
- Buat tombol dengan jelas — tombol-tombol ini harus cukup besar untuk diidentifikasi dan diklik dengan jari.
Buat Desain yang Simpel dan Rapi
Pengunjung akan lebih mudah melihat konten website Anda ketika elemen-elemen pada halaman situs tidak hanya didesain dengan baik, tetapi juga diatur dengan presisi juga. Ditambah lagi, website yang simpel dan rapi dapat loading dengan lebih cepat dan kompatibel dengan perangkat mobile.
Ikuti tips berikut jika Anda ingin menyederhanakan tampilan desain website:
- Cukup tampilkan elemen yang penting — cukup tampilkan elemen yang paling penting – dekorasi yang tidak penting dapat membuat halaman terkesan padat dan mengalihkan fokus user dari informasi utama.
- Buat ruang untuk whitespace — pastikan bahwa semua konten yang ditampilkan tidak terlalu berdekatan, menyisakan ruang untuk kejelasan.
Buat Website Anda Menjadi Mudah Dibaca
Kebanyakan user internet hanya scanning konten, daripada membaca konten secara keseluruhan. Untuk beradaptasi dengan keadaan tersebut, desain website Anda harus memudahkan pengunjung dalam mendapatkan informasi secara cepat. Selain itu, elemen teksnya harus bisa segera mengambil perhatian pengunjung.
Salah satu caranya adalah meningkatkan kualitas tampilan website agar kontennya mudah dibaca. Langkah ini dapat dilakukan dengan hirarki tipografi. Idenya adalah mengatur konten teks berdasarkan tingkat pentingnya suatu konteks. Dengan cara ini, info terpenting akan mendapatkan paling banyak perhatian.
Untuk mengaplikasikan hirarki tipografi, Anda perlu membagi konten ke dalam kategori-kategori berikut ini:
- Headline utama — headline utama harus mewakili poin kunci konten Anda, seperti halnya slogan bisnis. Headline harus besar dan ditempatkan di atas.
- Subheadline — poin yang mendukung headline utama. Mereka harus dalam ukuran font yang sedikit lebih kecil. Mereka juga digunakan untuk menandakan bagian halaman.
- Paragraf — paragraf haruslah berisi informasi singkat dari subjheadline. Tulisan pun dibuat ringkas dan diketik dalam font yang dapat dibaca.
Selain itu, menggunakan warna dengan kontras yang tinggi untuk menggaris bawahi informasi penting dapat mengarahkan pandangan pengunjung agar fokus ke topik yang ditandai.
Buat Website Anda Mudah untuk Dinavigasikan
Navigasi situs juga dapat menjadi penentu atas semudah apa menemukan informasi dari sisi user. Dengan struktur navigasi yang baik, pengunjung dapat menemukan tombol yang perlu diklik untuk mencapai bagian tertentu.
Di sisi lain, navigasi yang buruk akan membuat user kewalahan dan meninggalkan website Anda sesegera mungkin. Dalam jangka panjang, hal ini dapat memberikan dampak seperti mengurangi conversion rate, penjualan, pendaftaran akun baru, dan lain-lain.
Ini adalah beberapa tips yang bisa Anda coba untuk mengoptimasi navigasi situs:
- Buat menu navigasi yang familiar — desain umum seperti bilah menu horizontal dapat membuat pengguna lebih mudah mengunjungi situs web Anda.
- Buat link dan tombol yang deskriptif — dengan jelas menunjukkan apa yang akan ditemukan pengunjung ketika mereka menuju ke halaman tertentu.
- Pertimbangan untuk mengaplikasikan three-click rule — idealnya, semua halaman dan informasi harus dapat diakses dalam tiga klik dari beranda.
Konsisten dengan Desain Anda
Konsisten dengan desain website Anda itu penting. Jangan sampai user merasa seperti mengakses website berbeda tiap kali mengunjungi halaman baru.
Terlebih lagi, elemen yang berulang pada tiap halaman dapat membuat website atau brand Anda lebih mudah diingat.
Maka dari itu, cobalah untuk konsisten dengan satu palet warna yang terdiri dari satu warna dominan dan dua warna pendamping.
Warna dominan adalah warna yang menunjukkan identitas website atau brand Anda, sedangkan warna pendamping akan melengkapinya. Anda dapat menggunakan tool seperti Paletton untuk menemukan kombinasi warna yang tepat.
Selain itu, jangan masukkan beberapa tema ke dalam satu website. Tidak hanya merepotkan saat mengimplementasi tema, tetapi juga membingungkan bagi pengunjung situs Anda.
Baca Juga: 15 Tips Belajar Web Design untuk Jadi Web Designer Andal
Kesimpulan
Membuat situs web yang cantik tidak harus menjadi tugas yang sulit. Seperti ditunjukkan dalam artikel ini, ada banyak platform yang dapat memberi Anda banyak sontoh desain web.
Untuk rekap, berikut adalah beberapa sumber terbaik untuk menemukan inspirasi untuk desain situs web Anda:
- Zyro Website Builder – temukan templat yang cantik dan intuitif yang dapat Anda gunakan secara gratis.
- siteInspire – telusuri galeri ini untuk mencari desain situs web yang bersih dan sederhana.
- Awwwards – temukan beberapa desain web pemenang penghargaan dan mengesankan yang dipilih oleh para profesional.
- TemplateMonster – dapatkan inspirasi dari koleksi template marketplace yang luas ini.
- Best Website Gallery – platform tempat Anda dapat mencari tidak hanya inspirasi desain web tetapi juga pengembangan online dan sumber daya desain.
- Situs web portofolio agensi – situs seperti Bonfire Red atau Toy Fight dapat memberikan inspirasi desain web yang tampak profesional.
- CSS Nectar – temukan websitus berkualitas tinggi dan gunakan opsi pemfilteran galeri untuk mempersempit pencarian Anda.
- GoodUI – sumber yang sangat baik di mana Anda dapat belajar bagaimana mengoptimalkan desain situs web Anda untuk tingkat konversi.
- Pinterest – platform tempat Anda dapat membuat pinboards untuk mengumpulkan referensi, kiat, dan tutorial.
- Behance – bergabunglah dengan komunitas desain besar ini untuk membuat papan suasana hati inspirasi Anda sendiri dan bersaing dengan desainer web yang Anda sukai.
Sekarang Anda tahu di mana mencari inspirasi desain situs web, sekarang saatnya untuk menjadi kreatif.
Sumber: https://www.hostinger.co.id/tutorial/contoh-desain-web