Trend Web Design yang Hits dan Diminati di Tahun 2022

Teknologi telah berkembang begitu pesat, dan demikian juga tren desain website yang berjalan seiringan dengannya. Bisa dipastikan bahwa akan selalu bermunculan tren yang baru di tahun depan. Apa saja trend web design di tahun 2022? Simak ulasannya berikut ini.
- Dark Mode
Dark mode atau mode gelap masih akan menjadi salah satu web design yang paling populer dan paling banyak diminati di tahun 2022. Anda dapat memiliki desain ultra-modern yang ciamik sekaligus desain yang membantu mengurangi efek kelelahan pada mata.
- Micro Animation
Walau micro animation bermakna animasi kecil, bukan berarti perannya tidak penting. Animasi tipe ini sangat bermanfaat untuk membantu pengguna dalam berinteraksi dengan website Anda. Micro animation juga dapat menambah nuansa ceria dan menyegarkan pada situs Anda.
- White Space
Contoh white space Carlsberg
Penggunaan white space akan memberikan efek kelegaan dan menyebabkan konten Anda lebih jelas dan lebih mudah dibaca. White space adalah istilah yang digunakan untuk memberi ruang atau space antar elemen. Desain yang digunakan tak harus berwarna, tapi berarea kosong dan terasa luas. Ini juga dinamakan ‘negative space.’
- Bold Font
Tipografi bercetak tebal atau bold typography belakangan banyak dijumpai di website ternama. Pembaca dapat dengan mudah menangkap pesannya melalui font yang berat dan tebal. Kombinasi font raksasa dengan warna netral akan membuat penekanan pada headline dan secara otomatis membentuk citranya tersendiri.
- Konten 3D
Contoh konten 3d Google
Seiring berkembangnya teknologi web, konten 3D belakangan makin marak dijumpai. Memanfaatkan teknologi VR dan AR untuk membangun sebuah website design 3D yang bersifat hyper-realistic adalah ide yang menakjubkan.
- Gradients
Gradients memang telah lama menjadi trend web design karena keluwesannya untuk dimodifikasi, dimulai dari warna-warna lembut sampai yang paling kuat. Gradients dapat digunakan untuk menambah kedalaman, sebagai latar belakang, atau memberi kesan tekstur pada ilustrasi. Belakangan yang marak adalah gabungan Gradients bersama tipografi yang berukuran besar dan tebal.
- Foto dengan Elemen Grafis
Teknik kombinasi ini menawarkan kreativitas dan kesenangan dalam modifikasi gambar. Gabungan fotografi dengan elemen grafis untuk desain situs dapat menunjang branding perusahaan yang Anda bangun dan meningkatkan engagement antara pengunjung situs dan konten Anda.
- Photo with graphic
Contoh homepage hero penuh Curio Wellness
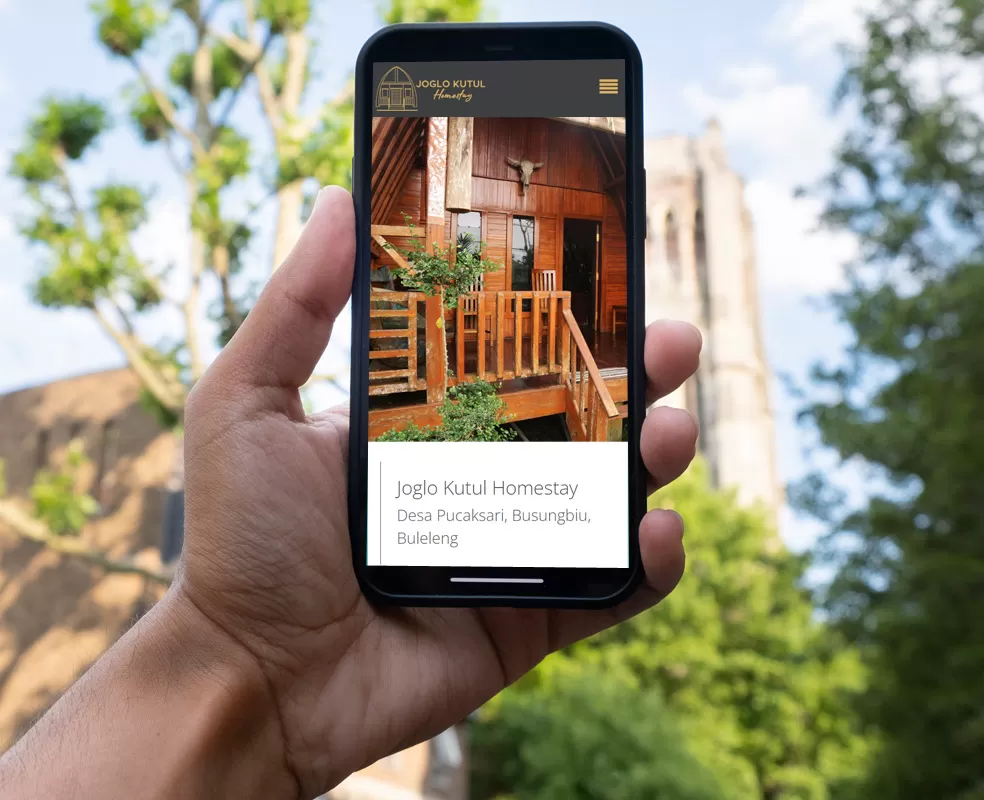
Layaknya sebuah billboard raksasa, membuat homepage hero Anda berukuran penuh dapat membantu perhatian pengguna lebih fokus dan bebas gangguan atau menjadi kesempatan untuk storytelling. Namun, Anda perlu pertimbangkan pula untuk mengakomodasi segala penggunaan termasuk mobile/handphone karena beberapa gambar terkadang terpotong, tergantung dari dimensi browser yang digunakan.
- Warna dan Tipografi Vintage
Contoh warna dan tipografi vintage
Semakin kita menua dan menyelam lebih dalam ke masa lalu, semakin kita menyadari bahwa dulu hal-hal memang lebih sederhana dan lebih baik. Membawa audience bernostalgia lebih dari sekedar mengembalikan kenangan yang telah lalu, tetapi juga menyajikan karya vintage dengan sentuhan modern. Kombinasikan warna dan tipografi vintage dengan ilustrasi kontemporer untuk memberi kesan yang ultra-trendy pada website Anda.
- Text-Only Hero Images
Contoh text only hero image shystudios
Seperti halnya surat kabar yang memasang berita yang paling eye-catching dan penting di halaman utama untuk meningkatkan penjualan, website juga memberlakukan hal yang serupa melalui hero section di bagian atas halaman utama. Belakangan tren mendorong untuk mengganti gambar latar belakang pada hero section menjadi tipografi yang eye-catching dengan font yang tebal dan unik untuk menarik perhatian audience.
- Smart Video
Video telah lama menjadi fitur untuk meningkatkan engagement pengunjung situs, dan kini berkembang pula smart video, yakni video yang fokus dan relevan untuk membawa pesan dan makna. Video yang berkualitas tinggi akan menjadi pendukung visual yang menarik untuk mengenalkan jasa dan kultur perusahaan Anda. Ini akan memberikan kesan yang positif begitu audience menyaksikannya.
- VR
Virtual Reality (VR) diperkirakan masih akan banyak digunakan untuk web design dalam beberapa tahun ke depan. Fitur ini akan mengajak Anda berkeliling layaknya berada dalam suatu tur yang sesungguhnya. Teknologi ini juga dapat menampilkan bagaimana suatu produk benar-benar cocok di suatu ruangan seperti aslinya. VR dapat menjadi alat yang efektif dan bermanfaat bagi pengunjung dalam membuat keputusan untuk membeli produk yang ditawarkan.
- Voice User Interface (VUI)
Voice User Interface (VUI) tetap akan menjadi tren teknologi dalam website design di tahun 2021. Mereka dapat memengaruhi cara kita dalam mencari informasi sampai mencatat hal-hal penting. Itulah mengapa sampai saat ini masih banyak perusahaan raksasa dunia yang menggunakannya demi pengalaman pengguna terbaik.
Konklusi
Itulah beberapa trend web design di tahun 2022 dan hal-hal menarik yang perlu Anda ketahui tentang masing-masing tren tersebut.
Sumber : https://meson-digital.com