Desain Website dengan Mudah Hanya dalam 6 Langkah

Ada dua hal penting yang membuat website Anda sukses dan mampu mendapatkan trafik dalam jumlah tinggi: konten berkualitas dan desain yang unik serta menarik. Desain website yang tidak rapi dan berantakan memengaruhi kesempatan konten dibaca oleh pengunjung situs. Pastinya mereka tidak akan melanjutkan membaca konten jika desain web yang Anda buat ‘merusak’ pandangan mata.
Kalau sudah begini, jumlah pengunjung yang mengakses web Anda akan berkurang. Oleh karena itu, Anda harus berhati-hati dalam mengatur tata letak website. Carilah informasi sebanyak mungkin tentang cara desain web guna membantu Anda dalam menemukan style yang tepat.
Singkatnya, berikut cara mendesain website dari nol:
- Mencari web hosting yang tepat dan andal.
- Memilih platform untuk membuat website.
- Menginstall tool yang dibutuhkan untuk mengonlinekan website.
- Membuat mockup untuk desain website.
- Membuat prototipe desain.
- Mengecek apakah desain terlihat bagus di perangkat mobile.
Meskipun masih pemula, Anda tetap bisa membuat website dengan desain yang menarik dan menakjubkan. Cukup simak tutorial cara mendesain web ini sampai selesai, karena di bawah ini kami akan menjelaskan poin-poin di atas secara lebih mendetail. Selamat membaca!
Tidak punya banyak waktu? Tenang! Anda bisa menyimak topik artikel ini melalui video kami di bawah ini, yang akan menjelaskan semuanya dengan lebih mudah dan cepat.
Baca Juga: Inilah 5 Software Web Design Yang Sering Dipakai Oleh Desainer Pemula
Seberapa Pentingkah Desain Website?
Desain website sangatlah penting karena akan menciptakan kesan pertama di mata orang-orang tentang brand atau bisnis tertentu. Pengguna web membuat keputusan untuk tetap mengunjungi suatu website atau tidak hanya dalam waktu 0,05 detik, terutama dengan melihat tampilannya.
Terlebih lagi, desain web juga turut berkontribusi sekitar 75% terhadap pendapat pengunjung terkait kredibilitas seseorang atau bisnis. Jadi, jika suatu website memiliki tampilan yang terlihat kurang profesional atau buruk, orang-orang mungkin menganggapnya sebagai scam.
Selain itu, desain web juga memiliki dampak yang signifikan terhadap keputusan konsumen membeli produk.
Sebuah laporan dari Toptal menunjukkan bahwa 88% pembeli online tidak akan membeli produk lagi jika mereka menjumpai user experience yang buruk. Kemudian, pengunjung yang menggunakan perangkat seluler lima kali lebih mungkin meninggalkan website jika tampilannya kurang baik di perangkat yang mereka gunakan.
Jadi, cara desain website sangatlah penting untuk meningkatkan brand recognition. Tampilan yang konsisten di semua saluran pemasaran juga akan membantu audience target mengidentifikasi bisnis Anda dengan lebih mudah.
Terakhir, desain website penting untuk SEO. Jika pengunjung merasa navigasi website Anda cukup sulit, mesin pencari kemungkinan juga akan menganggapnya demikian. Bot mesin pencari bisa jadi kewalahan untuk melakukan crawling pada konten Anda untuk tujuan pengindeksan dan peringkat.
Langkah 1: Mencari Web Hosting yang Tepat dan Andal
Sebelum membahas cara mendesain website lebih lanjut, ada hal paling penting yang tidak boleh Anda lewatkan. Carilah web hosting berkualitas untuk mengonlinekan website Anda.
Kebiasaan kita adalah memilih sesuatu berdasarkan harga. Mana yang paling murah, itulah yang punya ‘banyak penggemar’, dan ini juga berlaku ketika kita memilih hosting. Sayangnya, tindakan ini salah besar. Provider web hosting A belum tentu menyediakan layanan atau fitur yang sama dengan provider web hosting B. Jadi, kami sarankan agar Anda melakukan riset singkat hingga menemukan web hosting yang tepat untuk membuat dan mengonlinekan website.
Berikut beberapa hal yang harus Anda perhatikan pada saat memilih provider hosting:
- Memiliki layanan bantuan pelanggan yang cepat tanggap.
- Menawarkan performa tingkat tinggi untuk setiap website yang dibuat di layanan hostingnya.
- Menyediakan fitur tambahan untuk memudahkan Anda dalam membuat website, misalnya backup otomatis.
- Memiliki panduan, artikel, serta knowledge base (pengetahuan dasar) yang memuat pertanyaan dan jawaban teknis sehingga Anda bisa dengan cepat menemukan informasi yang dibutuhkan.
- Kompatibel dengan platform yang akan Anda gunakan untuk membuat website.
Hampir sebagian besar provider web hosting mengklaim memiliki semua kriteria di atas. Pilihlah dan tentukan penyedia hosting yang akan Anda gunakan. Baca juga review atau ulasan dari para penggunanya baik di blog maupun komunitas forum.
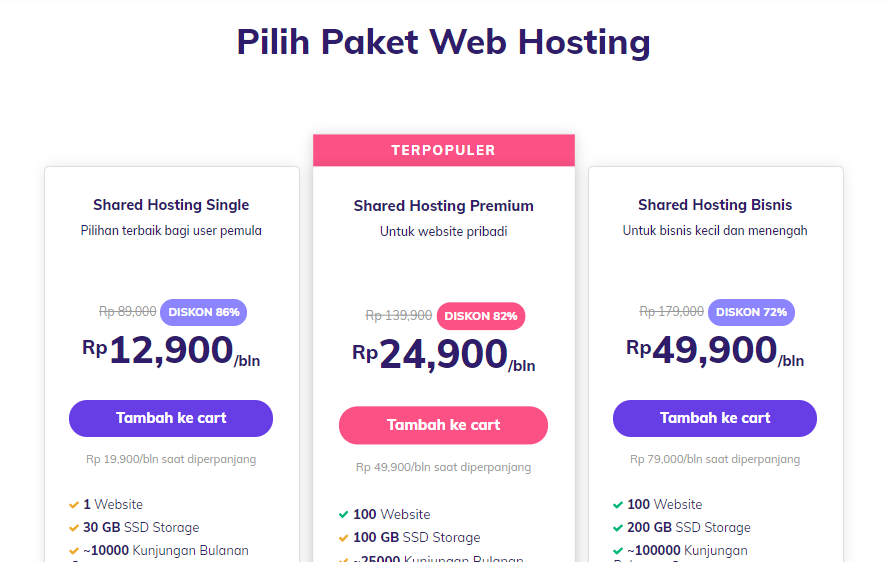
Di Hostinger, Anda akan menemukan paket hosting yang menawarkan berbagai fitur serta layanan yang canggih dan berkualitas dengan harga terjangkau:

Selain itu, dapatkan domain gratis dengan membeli paket hosting Bisnis dan Premium dengan durasi 12 bulan (atau kelipatannya). Jangan lupa selesaikan prosesnya hingga checkout, ya!
Langkah 2: Memilih Platform untuk Membuat Website
Setelah mendapatkan layanan hosting, Anda perlu memilih platform untuk memulai cara membuat website. Sebenarnya, Anda bisa membuat website dengan menerapkan coding. Namun, metode ini cukup sulit bagi para pemula, dan biasanya hanya dilakukan oleh para developer yang sudah berpengalaman.
Jika mengikuti blog kami dari awal, pasti Anda sudah paham bahwa kami sering menyebutkan Sistem Manajemen Konten (CMS) sebagai salah satu platform terbaik untuk membuat dan mengonlinekan website. Tool ini memungkinkan Anda membuat website dengan tampilan profesional serta mengelola sejumlah konten. Kedengarannya rumit, tapi tool ini benar-benar beginner-friendly alias sangat mudah bagi para pemula di bidang pengembangan website.
Ada banyak pilihan CMS yang bisa Anda pilih, di antaranya
1. WordPress

Platform ini menjadi ‘rumah’ bagi lebih dari 30% website. Selain menawarkan kemudahan dalam penggunaan, WordPress juga menyediakan sejumlah opsi kustomisasi berkat adanya sistem plugin dan tema.
2. Joomla

Platform ini lebih kompleks dan rumit daripada WordPress. Namun, ini semua tertutupi dengan fitur Optimasi Mesin Pencari (SEO) bawaan dan pengaturan keamanan yang bisa dibilang cukup mumpuni. Bahkan Anda dapat mengelola berbagai tipe konten di Joomla, yang tidak bisa Anda jalankan di WordPress kecuali dengan proses kustomisasi.
3. Website builder
Tool lain yang bisa Anda manfaatkan untuk desain web adalah simple website builder. Website builder memiliki drag-and-drop visual builder dan juga bermacam-macam elemen yang bisa langsung Anda install dan aktifkan:
Berikut adalah keuntungan untuk menggunakan Zyro Website Builder:
- Cloud web hosting terkelola. Tool ini akan menangani bagian backend dan maintenance untuk klien.
- Tool AI gratis. Dengan fitur ini, Anda bisa mencari ide untuk identitas visual brand atau bisnis Anda, mulai dari nama bisnis hingga logo dan slogan. AI Content Generator juga berfungsi untuk membuat template salinan web.
- Memiliki tool SEO bawaan. Tidak seperti WordPress, anda tidak perlu menginstal ekstensi untuk mengoptimalkan website bagi mesin pencari. Zyro Website Builder sudah dilengkapi dengan fitur untuk mengedit teks gambar, mengubah URL halaman, dan menambahkan metadata untuk halaman hasil mesin pencari (SERP).
- Fitur toko online all-in-one. Tersedia fitur tracking pesanan, manajemen inventaris, penerapan diskon, dan lebih dari satu opsi pembayaran bagi user Zyro eCommerce dan eCommerce plus. Plus, tool pembuat websitenya tidak membebankan biaya komisi apa pun.
Langkah 3: Menginstall Tool yang Dibutuhkan
Setelah install WordPress, aktifkan tool tambahan yang Anda butuhkan untuk desain web. Anda memerlukan tema yang sesuai dengan style website sesuai rancangan konsep sebelumnya.
Ada ribuan tema gratis WordPress sehingga Anda tidak akan kehabisan pilihan. Jika baru pernah menggunakan WordPress, sebaiknya pilihlah tema gratis untuk membiasakan diri dengan platform ini. Kunjungi repositori resmi WordPress.org untuk memilih tema gratis terbaik:
Berikut hal-hal yang perlu Anda pertimbangkan saat memilih tema website:
- Rangkaian fitur. Pilihlah tema dengan fungsi yang sesuai untuk tujuan website Anda.
- Opsi kustomisasi. Lihat pilihan font, warna, dan layout yang tersedia. Beberapa developer mungkin juga menyertakan beberapa halaman siap pakai dan icon pack.
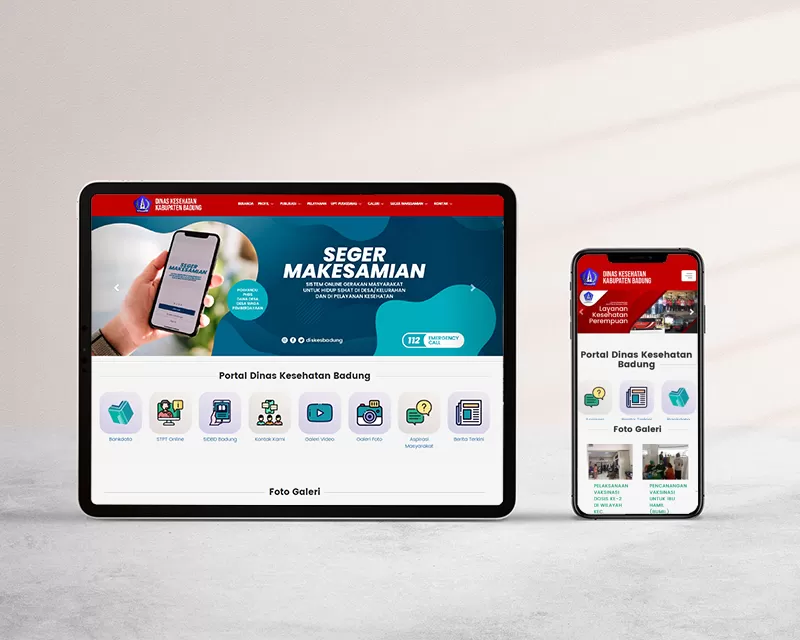
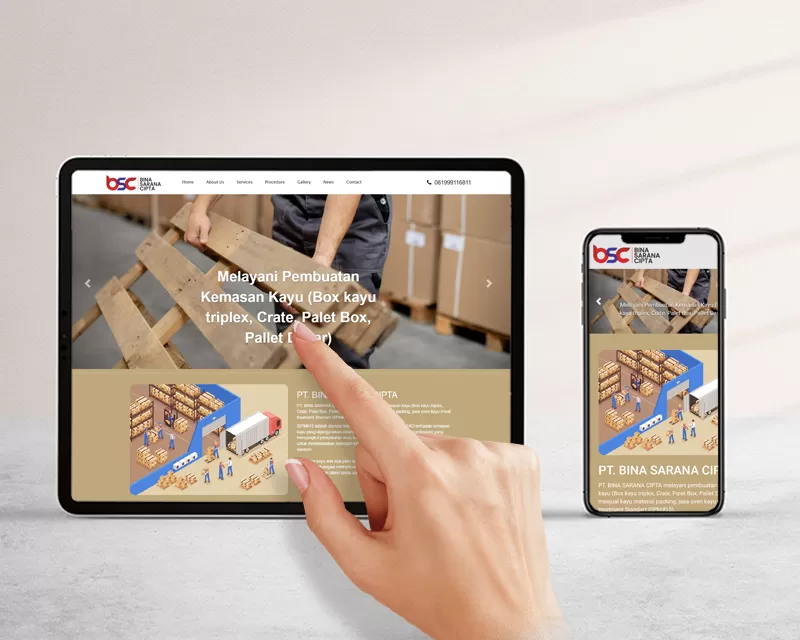
- Kemampuan respons. Lihat apakah tema bisa terlihat optimal di layar desktop, tablet, dan handphone.
- SEO. Developer mungkin mengeklaim bahwa produknya mendukung performa serta SEO. Untuk memastikannya, cek file HTML dengan layanan validasi markup.
- Kompatibilitas ekstensi.Gunakan tema yang berfungsi baik dengan plugin WordPress yang akan Anda gunakan.
- Kompatibilitas browser. Tema harus terlihat dan berfungsi dengan baik di semua browser utama.
- Rating dan ulasan. Lihat apakah tema berfungsi dengan baik, serta masalah apa yang pernah user alami.
- Update terakhir. Tema yang optimal biasanya mendapatkan pembaruan setiap enam bulan.
- Bantuan pelanggan. Lihat saluran apa saja yang yang bisa Anda jangkau untuk mendapatkan bantuan dari developer tema.
Jika sudah menemukan tema yang tepat, segera install tema WordPress dan aktifkan.
Selain itu, Anda juga bisa menginstal plugin WordPress page builder. Dengannya, Anda bisa mengaplikasikan cara desain website dengan lebih mudah. Plugin website builder juga memudahkan Anda memodifikasi tampilan web.
Di samping plugin page builder WordPress, kami punya rekomendasi lain yang juga tak kalah menariknya. Beaver Builder adalah plugin page builder yang menawarkan kemudahan dan kaya akan fitur:

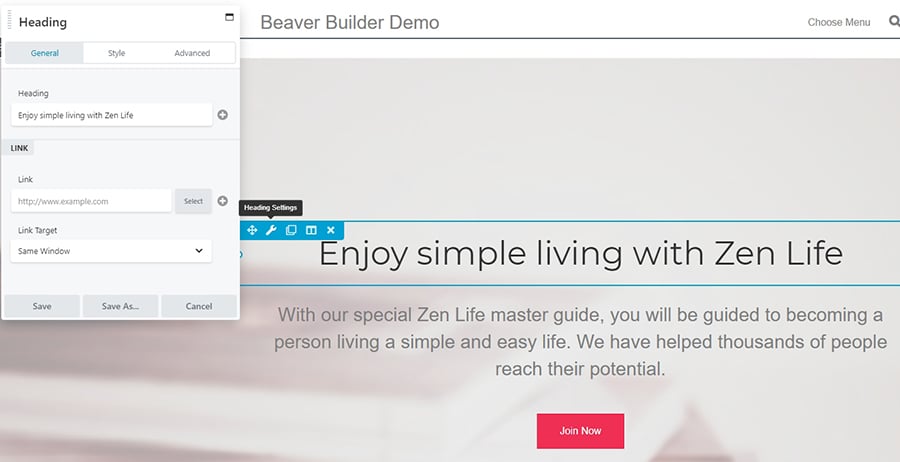
Pastinya sangat menyenangkan mempelajari cara mendesain web dengan plugin ini. Beaver Builder menyediakan elemen yang bisa Anda tambahkan ke halaman web. Caranya juga sangat mudah, cukup drag-and-drop ke area tempat Anda ingin menampilkan elemen tertentu. Edit elemen, dan tampilannya akan seperti pada gambar di bawah ini:

Ada banyak pilihan plugin page builder selain Beaver Builder. Cari dan install plugin yang sesuai dengan kebutuhan dan kemampuan Anda.
Langkah 4: Membuat Mockup untuk Desain Website
Sampai di sini, Anda sudah punya website berbasis WordPress, tema yang aktif, dan plugin page builder yang siap dijalankan. Sekarang siapkan kertas dan pensil atau pulpen (yap, kita akan menggunakan cara tradisional). Buat sketsa tampilan website yang Anda inginkan. Pembuatan sketsa inilah yang kemudian kita sebut sebagai mockup.
Anda tidak harus sebegitu detailnya untuk membuat mockup desain web. Cukup masukkan semua elemen yang ingin Anda tampilkan ke website. Tentu saja Anda bisa menambahkan sebanyak mungkin detail elemen sesuai keinginan. Nantinya mockup akan berperan sebagai referensi visual ketika Anda memulai cara desain website di WordPress.
Buatlah mockup di komputer jika Anda lebih suka sketsa digital alih-alih menggoreskan pensil di atas kertas. Sayangnya, membuat mockup di komputer tidak semudah yang Anda bayangkan. Ada berbagai proses yang harus Anda lalui, dan prosesnya juga akan cukup lama.
Silakan edit dan revisi mockup desain website berulang-ulang kali sampai akhirnya Anda sreg dengan tata letak dan tampilan.
Baca Juga: 10 Software Terbaik Web Development Untuk Web Developer
Langkah 5: Membuat dan Mempertajam Prototipe Desain
Jika sudah selesai dengan mockup desain web, maka langkah selanjutnya adalah ‘memindahkannya’ ke dalam bentuk digital. Dengan kata lain, Anda akan melakukan prototipe desain website.
Menggunakan editor WordPress, buka website builder yang telah Anda install dan aktifkan. Tambahkan elemen yang Anda inginkan ke halaman website dan mulailah mengaturnya seperti yang telah dibuat di mockup sebelumnya.
Proses prototipe desain bergantung pada jenis plugin yang terinstall. Akan ada berbagai detail di sana, tapi Anda tak perlu pusing memikirkannya, misalnya memilih warna atau ukuran font yang hendak Anda gunakan. Setelah prototipe ini selesai, Anda bahkan masih punya waktu untuk mengatur hal-hal tersebut.
Hal terpenting yang sebaiknya dilakukan sekarang adalah menyelesaikan prototipe website, yang di dalamnya memuat semua elemen yang telah Anda rencanakan sebelumnya di mockup. Dengan prototipe, Anda bisa mengetahui mana layout yang tepat dan mana layout yang tidak perlu dimasukkan serta membuat beberapa perubahan untuk memperbaiki desain website. Poin inilah yang harus Anda perhatikan dengan saksama.
Ketika Anda mengaplikasikannya prototipe, terkadang hasilnya akan sedikit ‘melenceng’ dari mockup yang asli. Sebenarnya, ini hal yang wajar. Bahkan Anda membutuhkan waktu yang tak sedikit untuk desain web, tergantung pada seberapa perfeksionisnya Anda. Anda diberikan beragam elemen untuk dikustomisasikan serta opsi layout untuk digunakan. Jadi, tidak perlu terburu-buru.
Kami tekankan sekali lagi bahwa untuk saat ini Anda tidak perlu khawatir dengan teks website dan tipe konten lainnya. Jika ingin proses prototipe dilakukan lebih cepat, silakan gunakan text placeholders dan stock images. Apabila layout sudah selesai diatur dan hal lain yang diinginkan telah dimanajemen sesuai dengan keinginan, maka itulah saatnya Anda menggantikan prototipe dengan konten yang hendak digunakan.
Langkah 6: Mengecek Apakah Desain Website Terlihat Bagus di Perangkat Mobile
Anda sudah mempelajari cara desain web. Langkah terakhir, mengecek apakah tampilan desain sudah terlihat bagus dan berfungsi sebagaimana mestinya di perangkat mobile atau belum.
Belakangan ini, mobile traffic memberikan pengaruh dan dampak yang sangat signifikan. Karena itulah, Anda harus memastikan bahwa desain web terlihat mulus bahkan dalam resolusi rendah sekalipun. Apabila seseorang membuka website Anda melalui smartphone tapi sedetik kemudian hanya melihat tampilan yang berantakan, besar kemungkinan ia tidak akan kembali lagi. Keadaan ini hanya mengakibatkan meningginya bounce rate, sesuatu yang sebaiknya harus Anda hindari.
Untungnya, beberapa page builder WordPress (termasuk Beaver Builder) mobile-friendly. Ini berarti desain website yang Anda buat dengan menggunakan plugin tersebut akan terlihat ciamik di perangkat mobile.
Meski telah menggunakan plugin yang mobile-friendly, sebaiknya tetap lakukan pengecekan mengenai tampilan website di perangkat mobile. Ada banyak cara atau metode pengecekan. Misalnya, coba akses website Anda melalui smartphone atau perangkat mobile lainnya. Cara lainnya adalah menggunakan Chrome Dev Tools, tool yang memungkinkan Anda untuk memvisualisasikan website di berbagai resolusi.
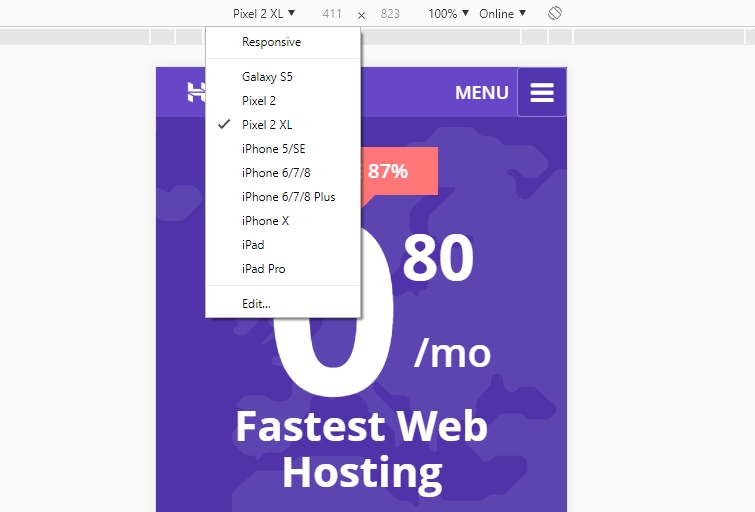
Untuk menggunakan dev tool browser, hal pertama yang harus Anda lakukan adalah akses website Anda dan klik di area mana saja, kemudian pilih Inspect. Lihat bagian atas layar. Ada beberapa kolom (field) di mana Anda bisa menentukan resolusi. Dengan pilihan resolusi inilah Anda bisa melihat bagaimana tampilan website:

Kami sarankan untuk mencoba semua pilihan resolusi yang tersedia. Dengan begini, Anda bisa tahu di resolusi berapa desain web Anda tidak tampil dengan baik. Jika ada masalah atau error, kembali ke prototipe dan gunakan website builder untuk mengubah atau memperbaikinya. Apabila sudah tidak ada lagi error, website siap dionlinekan.
Bagaimana Cara Desain Website yang Efektif?
Desain web bisa kita anggap efektif jika bisa sejalan dengan tujuan website. Misalnya, jika Anda punya blog, desain web Anda harus mampu menyajikan konten dan pengalaman membaca yang lebih nyaman bagi pembaca.
Namun, setiap website membutuhkan elemen yang berbeda agar desainnya efektif. Nah, fitur yang wajib Anda pertimbangkan untuk cara membuat desain website adalah:
- User-friendly. Semua fitur dan elemen harus bisa digunakan dengan mudah.
- Struktur yang rapi. Penyusunan halaman harus logis agar pengunjung mudah menemukan informasi yang tepat.
- Kemudahan dibaca. Font, warna, dan tata letak harus bisa mempermudah layout dibaca dengan cepat.
- Estetika yang konsisten. Semua halaman harus punya elemen desain yang sama untuk menunjukkan harmoni, identitas brand, dan kemudahan penggunaan.
- Optimasi kecepatan. Setiap fitur desain harus memiliki fungsi yang menguntungkan bagi pengguna dan sesuai tujuan website. Jangan sampai ada hal-hal tidak perlu yang memperlambat waktu loading.
Tool/Software Desain Website yang Bisa Anda Gunakan
Setelah menjelaskan cara desain website, berikut adalah software desain website yang bisa Anda gunakan untuk menciptakan kesan yang luar biasa bagi pengunjung:
- Icon atau illustration pack. Keduanya sangat bagus untuk meningkatkan tampilan desain web. DrawKit menyediakan banyak pilihan untuk berbagai kategori industri. Beberapa artis juga menyediakannya di marketplaces desain, seperti Fiverratau Upwork.
- Foto stock. Cari foto yang menampilkan wajah manusia, karena foto seperti ini bisa membuat pengunjung merasa lebih percaya pada bisnis Anda. Coba kunjungi Unsplashuntuk mendapatkan foto gratis. Gunakan foto berkualitas tinggi untuk menunjukkan kredibilitas Anda.
- Plugin page builder. Tool untuk user WordPress yang ingin menggunakan drag-and-drop website builder di CMS. Salah satu yang paling populer adalah Elementor.
- Pembuat logo. Jika belum punya branding untuk bisnis Anda dan masih ragu menggunakan jasa desainer, cobalah tool ini untuk membuat logo online gratis dengan tampilan profesional dalam sekejap.
- Canva. Software desain website gratis namun premium ini bisa Anda gunakan untuk membuat banner dan featured image untuk postingan blog. Atau, Anda juga bisa mengedit foto atau konten pemasaran media sosial dengannya.
Kesimpulan
Untuk menarik trafik yang tinggi, Anda harus melakukan langkah-langkah cara desain website agar tampak lebih menarik serta profesional. Dengan desain web yang apik, orang-orang akan lebih betah dalam membaca konten yang Anda sediakan. Tak jarang konversi pun akan naik.
Anda tidak perlu menjadi developer untuk membuat tampilan yang cantik. Cari saja informasi sebanyak mungkin tentang cara mendesain web. Banyak tutorial (termasuk artikel ini) yang menyampaikan langkah serta cara mendesain website hingga detailnya. Berlatihlah dengan mengikuti langkah-langkah yang ada pada panduan tersebut. Dalam beberapa saat, website dengan desain yang menarik berhasil Anda wujudkan.
Sumber: www.hostinger.co.id